En este nuevo artículo sobre posicionamiento en
buscadores, les ofrezco un breve tutorial sobre cómo realizar un análisis seo on page (on-page) mediante la herramienta gratuita Web Developer
(cuyo creador es Chris Pederick). Pueden descargarla desde la Chrome Web Store (además de para Chrome, esta herramienta está disponible para otros navegadores,
como, por ejemplo, Firefox); una vez instalada, podrán activarla y configurarla desde la opción Extensiones del navegador. Tengan en cuenta que este
tutorial no explora las múltiples funciones de las que dispone Web Developer; antes bien, se centra en aquellas que considero más importantes desde una perspectiva SEO. Evidentemente, este análisis
no equivale a una auditoría de la página web; se trata, más bien, de un análisis superficial de elementos relevantes para el posicionamiento web,
cuya finalidad sería la de realizar una valoración preliminar del estado de una página o una pequeña web en poco tiempo. Dicho esto, veamos las funciones de la herramienta que he seleccionado:
Marcas de jerarquía Hn/Encabezamientos H1, H2, H3...
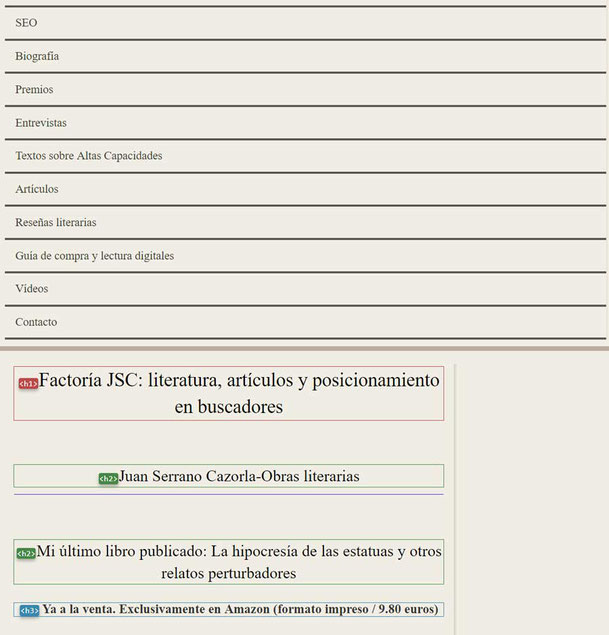
Las personas que tengan nociones sobre SEO sabrán que es muy importante añadir marcas de jerarquía a los títulos que encabezan nuestros textos. Para el posicionamiento en buscadores, resulta imprescindible distribuir estas marcas en el orden correcto para que los robots puedan interpretar adecuadamente la estructura del contenido y, en consecuencia, lo indexen en las mejores condiciones. Así, los encabezados H1 y H2 son, en este orden, los que otorgan al contenido mayor relevancia desde el punto de vista del posicionamiento seo. En este sentido, Web Developer nos permite visualizar estas marcas de encabezamiento y, de este modo, comprobar fácilmente si su distribución en las diferentes páginas de la web es la correcta. Estas son las opciones que debemos seleccionar en la herramienta: Contorno (Outline)>Mostrar el nombre de las etiquetas de los elementos (Show Element Tag Name) + delinear encabezados (Outline Headings). A continuación, les muestro un ejemplo extraído de mi web (imagen 1):

Imágenes sin atributo Alt
Como los robots rastreadores no pueden interpretar el contenido iconográfico de las imágenes, es necesario que, para que las indexen y estas contribuyan al posicionamiento en los buscadores, incluyamos en el código HTLM una descripción textual de cada una de ellas mediante el atributo Alt. Con Web Developer podemos comprobar de forma instantánea si las imágenes de una página contienen una descripción en el código HTLM: Imágenes>Visualización de los atributos Alt (Display Alt Atributes). Ejemplo (imagen 2):

Enlaces Nofollow
Nos interesa comprobar, por una parte, si hay enlaces en algunas páginas con el atributo nofollow cuando, en realidad, deberían ser follow (los restos de una práctica de linksculpting poco aconsejable en la actualidad); por otra parte, nos interesa comprobar si ciertos enlaces de carácter publicitario o manifiestamente artificiales tienen asignado el atributo correcto, en este caso, nofollow. Para estas comprobaciones seleccionamos la siguiente opción en la herramienta seo: Información>Visualización de los detalles de los enlaces (Display Link Details). Ejemplo (imagen 3):

Visualización de la página web como un robot rastreador
Efectivamente, Web Developer nos permite mostrar una página de forma similar a como la registran los robots rastreadores (una estampa similar a la versión en caché; una imagen, en definitiva, del contenido rastreable). Para lograrlo, debemos seleccionar la siguiente opción en la herramienta: CSS>Desactivar todos los estilos (Disable All Styles). Ejemplo (imagen 4):

Visualización de la página web de forma lineal
Con frecuencia, el orden de los elementos de una página web establecidos en la maquetación (en el código HTLM o en el archivo de hojas de estilo CSS) no coincide con el orden de los elementos en la descarga de la página, cuando es este último el que resulta relevante para el posicionamiento en los buscadores. Lo ideal es que, entre los primeros elementos de descarga, se sitúen el menú de navegación, las palabras clave más importantes y el titular con la marca de jerarquía H1. Para realizar estas comprobaciones, debemos seleccionar en Web Developer la siguiente opción: Miscelánea>Linearizar página (Linearize Page). Ejemplo (imagen 5):

Visualización de los metadatos de la página web
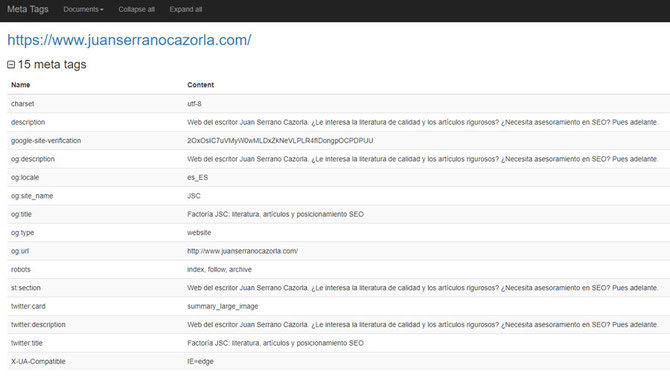
Los metadatos que más nos interesan desde una perspectiva seo son el título (tittle), la descripción (description) y las metas Robots. Podemos consultar toda esta información siguiendo la siguiente ruta en la herramienta: Información>Ver información de metadatos (View Meta Tag Information) (imagen 6):

Hasta aquí este nuevo artículo de la serie SEO. Les agradecería que lo compartieran en su web o en sus redes sociales si lo consideran valioso.
Otros artículos relacionados con el aálisis SEO de una web:
1. Mejores herramientas SEO: Search Console y Google Analytics.

Escribir comentario